- Colection of 65 PHP scripts for $4.29 each
jQuery Scroll To Top
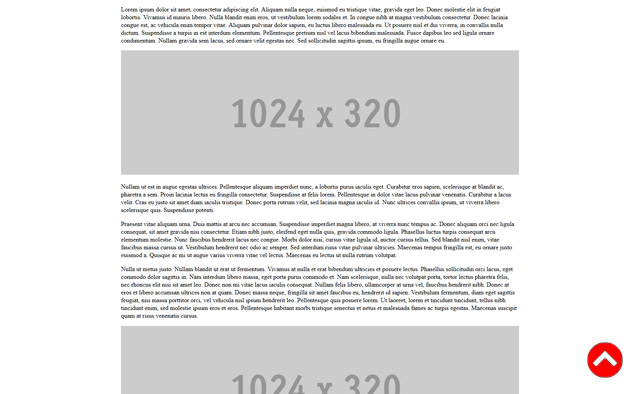
FREE jQuery Scroll to Top plugin is a small piece of code which lets you add a scroll to top button at the bottom right of your web page. It will enable your website visitors easily scroll back to the top of the page they are browsing.
jQuery Scroll To Top

SPECIAL OFFER
Get 65 PHP scripts in a bundle for $4.29 each!
*For a limited time only get the best deal ever on the market!
View OfferDescription
The Scroll to top button is initially not presented on your web page but as you start scrolling down it shows up.
Requires jQuery 1.4 or higher.
Browser compatibility: Chrome 33+, IE8+, Firefox 3.6.8+, Opera 12+, Safari 5+
There are different options which lets you configure the jQuery plugin. See 'How to install' section for more details.
To test the jQuery Scroll to Top button, go to the Demo page, scroll down and an icon will show up in the bottom right corner of your web page. If you have problems, need help or customization or have a suggestion for improvement please use the comment box below.
Download
To download jQuery Scroll To Top for FREE you need to login your account.
How to Install
Follow these steps to integrate the jQuery Scroll to Top into your web page:
1) Make sure both .js files are copied in the folder where your web page is or just change the path to these files when placing the code in your web page:
<script src="jquery-1.4.min.js"></script>
<script src="jquery.pjScrollUp.min.js"></script>
2) Minimal setup - the following code is enough to load the Scroll to Top button on your web page. See 'Extended setup' for details how to configure different options.
<script>
$(function() {
$(document).pjScrollUp();
});
</script>
3) Extended setup - you can set up various options for your jQuery Scroll to Top plugin. Below you can find description for each of these options.
<script>
$(function() {
$(document).pjScrollUp({
offset: 210,
duration: 850,
aTitle: "Scroll Up",
imgAlt: "Back to top",
imgSrc: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAABQCAYAAACOEfKtAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAN1wAADdcBQiibeAAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAVPSURBVHic7Z3dbxRVFMB/ZylRaipYsQo8FEkIGx76ggHfFGliGx98kDZqMOJ/ZpRoAuGBmFiQLSVV0lB5sSakpgapAYm1qR+NYDT0+HBv93vne+7MLPNL9qHdmTvn/nJ3Z+6ZO2dFVckKEdkFjABDHi+ATY/Xmqo+cht5A3EtUER2A0eAKnAQqMRscgu4CywDP6jqnzHbC4UTgSLyIkZYFdiX8uF+wchcVtW1lI+VnkAREeAocBLYm8pB/FkH5oDbmlJHUxEoIi8D48CBxBuPxn2gpqo/Jd1wogLtR3UcOJxYo8myghH5a1INJiJQRJ4FTgFjgMRuMF0UWAJmVfWvuI3FFigiB4FpYDBuMI55CJxX1btxGoklUEReASaBHXGCyJDHwIyq3oraQCSBIlIBJoDjUQ+cMxaBy6q6FXbH0ALt7GEKOBT2YDnnDnAh7KwmlEARGQbOAMPhYisMG8A5Vd0IukPgaZQdef0sD0zfzti+BiKQQPudN0V/y9tmGJiyffYl6AicoP++87w4hOmzL74C7aVKv5xtw3Dc9t0TT4H2InkyoYCKyKR10JOeAu30bJriXiQnwQ5g2rroitcIPEXxpmdpMIhx0ZWuAm1WZSytiArImHXSQa8ROE7+syouEYyTDjoE2mRoXvN5WXLYummhRaBNw3c1XQLAuHVUp30EHiU/afg8cgDjqE67wJPuYiksLY7qAu1ZJqu7Z0Vib/MZuXkEVjMIpqjUXZUCo9Eq0C63SHvFQD+xzzqrj8By9IWnCjDQ/EfO+A2zLONnTHxvkK+5eRW4OWDT16NZR9PG98AXqvqv/fuWiPwIvAu8lF1YLYyKyK4KZn1e3CVmSbKgqheb5AGgqn8AH2PWueSBCjBSobGIMQ/Mq+qVXm+q6j/Ap5glbHlgKE8Ca6p6zW+jJokP0g/Jl9wIvKKq3wTd2N78/gRzosmSXAi8qqoLYXeyEj8D/k4+pMBkLvCaqt6IurOq/g58DvyXXEihyFTgdVWd99tIRJ7yel9V7wEXMYvNXZOZwHlVve63kYi8BnwoIju9tlPVZeASZvGkS4ayuP67EeRsKyLHMLm3/cDp9kxwO6r6HfBlMiEGp4J5WMUVC6p61W8jEakCbzX96wgBllqo6rfAbPTwQrPpUuA94Cu/jURkFDhN5+zohIi86re/qn6NWevnAqcC5/ye1bCZ3vdoJDnaedOOTj98T04J4VSg5/RLRPZg1h8+7bUZ8I6I+N34cjVLcSrQax3OIPABwa4IdgLvi8hzPtu4wKnArksjrIizwPMh2noGOGuXHHdjf7jQIrM5gDuBEyKyAKxhnmHbg8lDvk60ROlu4CMRuQmsYvrxgn2dSCLgAGwOYDq0Rfo5wRHg7YTbHCK7lRRbwFrFTspXMwqiyKyq6qPtUbecaSjFZBkaH9tSYHgaAu1j8nnI8BaFB9ulBZpPHOUoDE7dVSkwGp0C7VPc65mEUyzWm594b7/2m3McTBFpcdQu8Db5uXGdR+5jHNVpEWjTTTWXERWMWntKrmP6ZkuDrDgLqTisdCub0mv+W8P9DZo80/OT2VWgPcsspRlRwVjqVWvGKwMziykN8qTzEI8bVT0F2qI05zGlQZ5UHmNqy/Qs0OOZA7RFaWYSDqpIzPgV5vFNotqiNItJRVQgFoMU5Amahb6Mu3uteeAOps++BBJoK/pcwNRV6Xc2MAV4Ai1WCnwfxKb+z9HfErcL7wSuXlSWfmqQfumn+k5l8bE6Zfm7LMrftTRQFmAsS4DGoSxCG5OyDHJMykLcMSlLwcek/DGCmDgX2HLwPvg5jP8BZQUTNqeQ8kYAAAAASUVORK5CYII=",
selector: "my-id",
easing: "linear",
complete: function () {
if (window.console && window.console.log) {
console.log("complete!");
}
}
});
});
</script>
offset - type: Number; default value: 150; description: When scrollbar reaches the offset anchor will show up, otherwise will hide out.
duration - type: Number | String; default value: 1000; description: Duration are given in milliseconds; higher value indicate slower animation, not faster one. The strings <strong>fast</strong> and <strong>slow</strong> can be supplied to indicate durations of 200 and 600 milliseconds, respectively.
aTitle - type: String; default value: (Empty string); description: Text of anchor's TITLE attribute.
imgAlt - type: String; default value: "Go to top"; description: Text of image's ALT attribute.
imgSrc - type: String; default value: Image data URL; description: Image path or data URL used at image's SRC attribute.
selector - type: String; default value: "pjScrollUp"; description: Value of anchor's ID attribute.
easing - type: String; default value: "swing"; description: Easing function to use. The only easing implementations in the jQuery library are the default, called "swing", and one that progresses at a constant pace, called "linear". More easing functions are available with the use of plug-ins.
complete - type: Function; default value: NULL; Callback function allows you to define your own event when the scrollbar movement ends.
Need advanced web form processors?
PHP scripts that will enable you to manage your website forms: