- Colection of 65 PHP scripts for $4.29 each
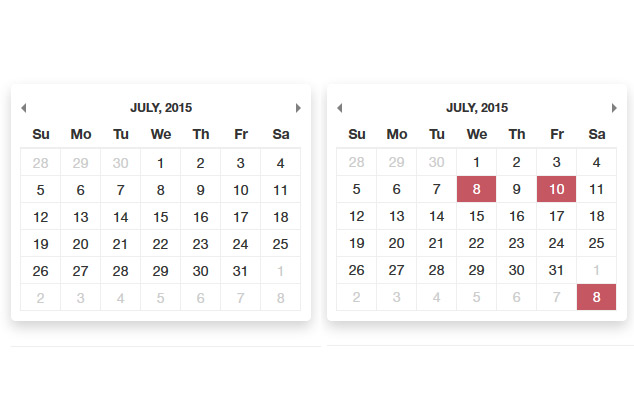
Free Availability Calendar
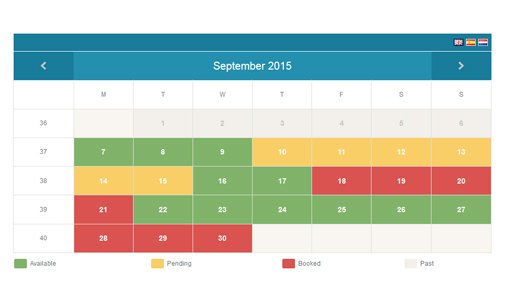
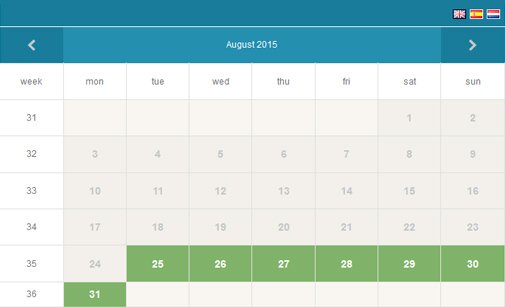
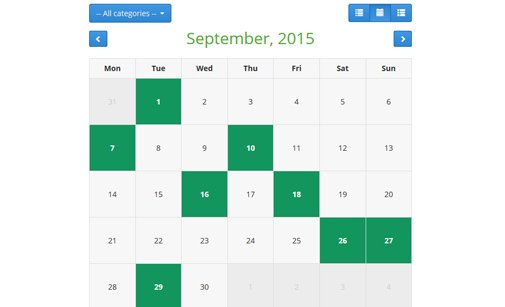
This Free Availability Calendar script is based on jQuery and uses a very simple code to generate a calendar which can be embed on your web page using a small piece of HTML code. You can use our free PHP calendar script on any website where availability needs to be shown.
Free Availability Calendar

SPECIAL OFFER
Get 65 PHP scripts in a bundle for $4.29 each!
*For a limited time only get the best deal ever on the market!
View OfferDescription
With our jQuery availability calendar you can
- set unavailable dates via the JS integration code - single dates or recurring dates
- use PHP data feed file to dynamically specify unavailable dates which are stored in MySQL database
- change week starting day
- translate week dates
- show multiple months
- put multiple different calendars on same web page
There is also external dateTimePicker.css file where all the styles can be easily updated. For example this class
.datetimepicker table td.unavailable
is used for the unavailable dates on your calendar
Please check the Demo page of our Free Availability Calendar script to see it in action and also check installation instructions. If you have problems, need help or customization or have a suggestion for improvement please use the comments box below.
Download
To download Free Availability Calendar for FREE you need to login your account.
How to Install
Follow these steps to run this Availability Calendar free php script
1) include css and js files in your web page by placing the code below in the head tag of the page
<link rel="stylesheet" href="assets/style.css">
<link rel="stylesheet" href="assets/dateTimePicker.css">
<script type="text/javascript" src="scripts/components/jquery.min.js"></script>
<script type="text/javascript" src="scripts/dateTimePicker.min.js"></script>
2) create a div container on your web page where calendar will be loaded
<div id="basic" data-toggle="calendar" ></div>
3) put the JS code to generate the calendar at the bottom of your web page
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar();
}
</script>
There are number of different settings:
1) specify which month to be loaded by default
This can be done by adding data-month="10" data-year="2014" to the div container so it is like this
<div id="basic" data-toggle="calendar" data-month="10" data-year="2014" ></div>
This will make the default month to be October 2014
2) Set week starting day. In the example below we will make Tuesday to be first day of the week.
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
day_first: 2
});
}
</script>
3) Translate the days and months. Here is an example in Vietnamese
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
day_name: ['CN', 'Hai', 'Ba', 'Tư', 'Năm', 'Sáu', 'Bảy'],
month_name: ['Tháng Má»™t', 'Tháng Hai', 'Tháng Ba', 'Tháng TÆ°', 'Tháng Năm', 'Tháng Sáu', 'Tháng Bảy', 'Tháng Tám', 'Tháng ChÃn', 'Tháng MÆ°á»i', 'Tháng MÆ°á»i Má»™t', 'Tháng MÆ°á»i Hai']
});
}
</script>
4) Show alert message (or add other JS action) when you click on a date
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
onSelectDate: function(date, month, year){
alert([year, month, date].join('-') + ' is: ' + this.isAvailable(date, month, year));
}
});
}
</script>
5) Display 3 consecutive months
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
num_next_month: 1,
num_prev_month: 1
});
}
</script>
6) Set specific dates to be unavailable via the JS code
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
unavailable: ['2014-07-10', ‘2014-07-11’]
});
}
</script>
7) Set recurring dates to be unavailable via the JS code
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
unavailable: ['*-*-8', '*-*-10']
});
}
</script>
7) Set dates to be unavailable via PHP feed script
First you need to create a MYSQL database and also insert the dates which will be unavailable.
CREATE TABLE `calendar` (
`date` date NOT NULL DEFAULT '0000-00-00',
PRIMARY KEY (`date`)
)
Then open server/adapter.php file and set login details for your server
define('_DB_HOST', 'localhost');
define('_DB_NAME', 'replace_database_name');
define('_DB_USER', 'replace_username');
define('_DB_PASS', 'replace_password');
Using the following JS code to load the calendar
<script type="text/javascript">
$(document).ready(function()
{
$('#basic').calendar({
adapter: 'server/adapter.php'
});
}
</script>
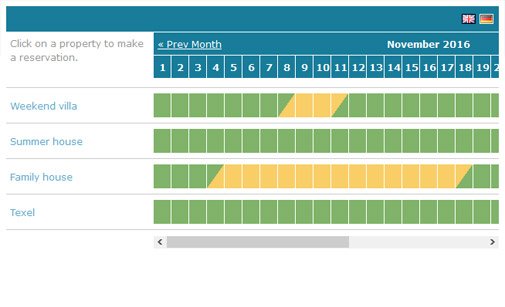
Need an advanced availability calendar script?
Create unlimited online availability calendars to show and manage availability.
User License: $29.00
- Multiple Calendar Support
- Customize Appearance
- No Page Refresh
- Half-Day Availability