- Colection of 65 PHP scripts for $4.29 each

In today's globally intertwined and digitalized world, restaurant and food business owners tend to rely increasingly on websites to reinforce their brand, attract new visitors, and offer added-value services. More and more people running their own food service businesses come to realize that having a one-page website to certify their existence and show their address and contacts online is not enough. They need an efficient website that drives tangible results.
What makes a good restaurant website all in all? First and foremost, it has to have a modern and mobile-friendly design reflecting the general look and feel (branding, interior, key values, etc.) of the respective restaurant or food business. The clear structure and simple navigation go without saying. Its primary mission, however, is to provide an enhanced interactivity and excellent customer experience. Clients should be able to find and review your menu in a snap and make reservations, orders, and payments quickly and conveniently, from any device.
Now, let's go over each of these key ingredients and let you in on our recipe for a tasty food industry website!
What's for starters?
Add mouth-watering images and interactive maps
Pictures are the first thing visitors will see on your gastronomy business website. So, try to convey a hint of your restaurant ambience and trigger both their curiosity and appetite. People eat with their eyes first. Especially, culinary arts and food lovers. Hence, you need high-resolution images of both your dishes and premises to capture their attention and navigate them to other key places on your website. We don't advise you to compromise on the image quality by adding your own pictures just to fill the space and cut expenses. Good photographers do not necessarily cost a fortune. If you want to create a unique and coherent online presence, you'd better use authentic and avoid widely spread free stock images.
The tricky thing about high-resolution images (and other autoplay multimedia formats) is that they need to be resized so that they don't slow down your website load time. To avoid this side effect, consider the recommended image size advised by your website admin page or the image plugin you are using. If you still don't have a gallery on your website, you can try out our intuitive and responsive PHP Gallery Script that enables you to create multiple image galleries in different layouts.

You can also step higher and embed an Interactive Image Gallery into your website that allows adding hotspots on each image. Each hotspot can open different types of content - additional images, videos, links, and relevant text content. The interactive image creator script can be used to provide more details about a combo meal - for example, ingredients, allergens, nutritional facts and calories, recipes, or give background information about specific parts of your restaurant.
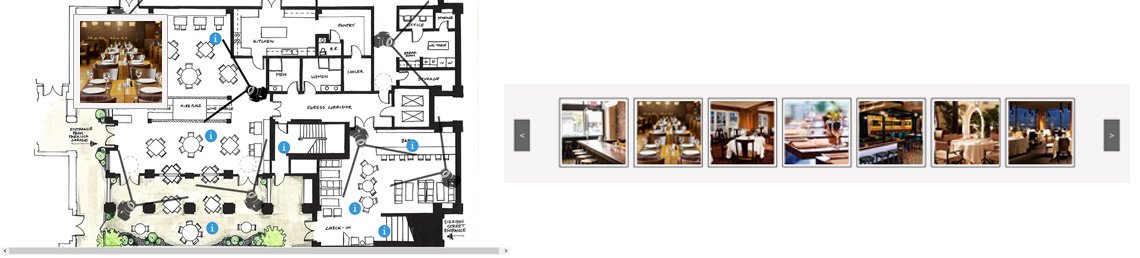
If your restaurant comprises of multiple halls or is incorporated in a hotel (complex), you can make good use of our Interactive Floor Map by providing potential customers with a sort of a virtual tour. Just upload a floor schema of your restaurant and pin the smart camera icons on selected places that will open pictures shot from the same perspective. Unleash your imagination!

Provide quick access to your location and contacts
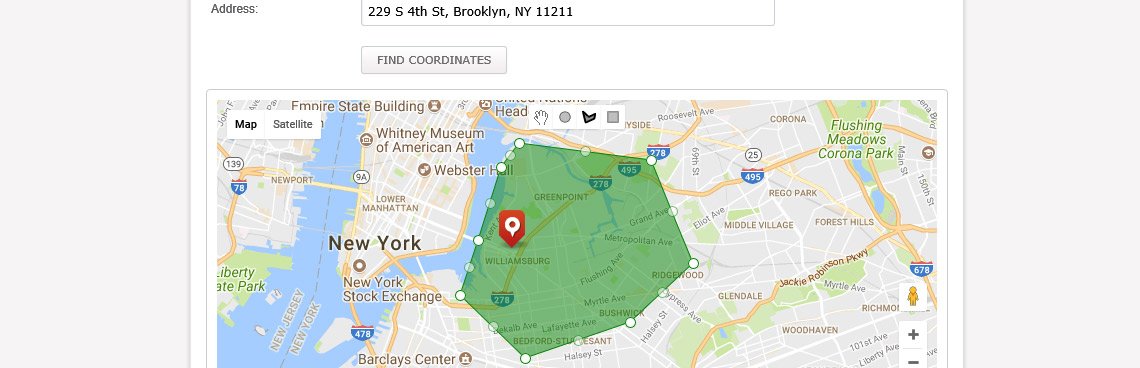
Whether you manage a chain of restaurants, a boutique restaurant or a round-the-corner cake shop, let customers find you easily. Preferably, on a Google Map integrated into your website so that people can navigate to your location(s) using their smartphones. To place an interactive map or a Street View panorama on your website, you just need to obtain an API key with a simple HTTP request.

Communicate with your regular and potential guests. Make them feel personally treated. A fancy contact form for customer requests is OK, but don't leave them hanging on and answer in a week. Time matters! And quick answers make a good impression. Put your direct line in the header or another visible place and don't make your clients wait forever for you to pick up. Even if your restaurant is quite busy and the staff is freaking out. Customers need attention both inside and outside the restaurant.
* * *
In the next part of this blog post, "The main course" you will find other functionality tips that will help you make your food industry website an indispensable part of your business. Stay tuned!